
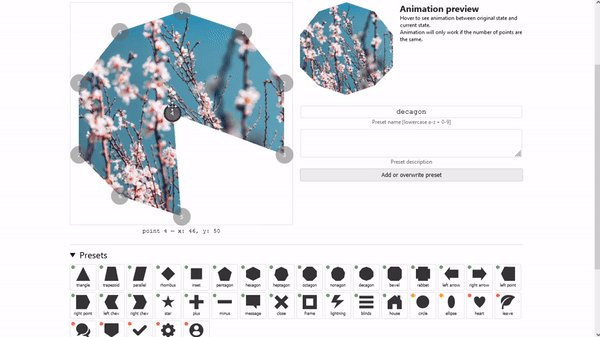
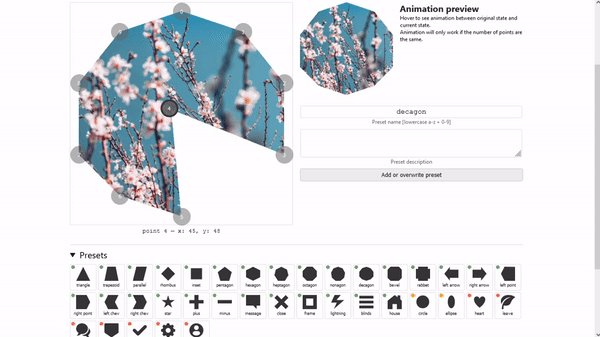
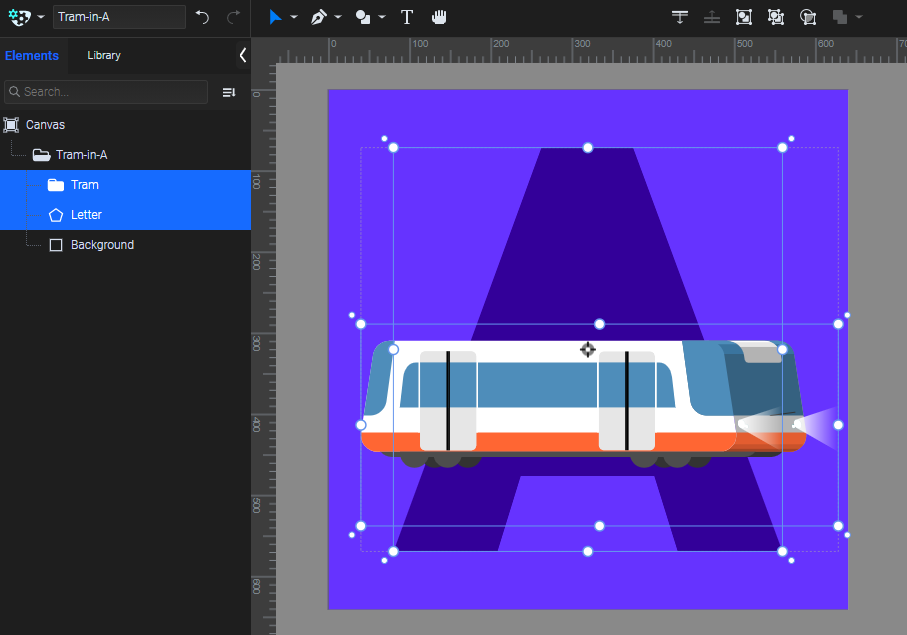
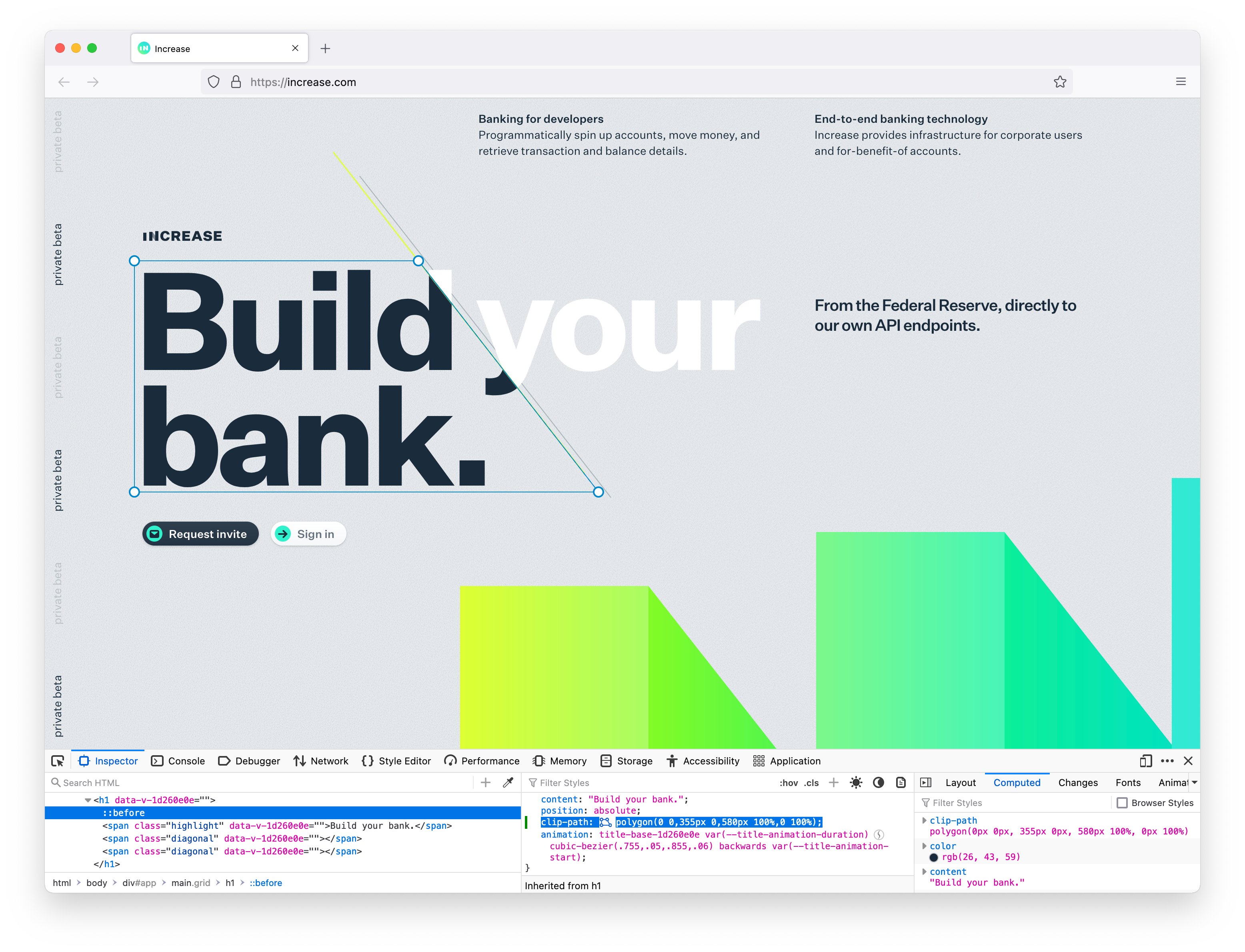
Benjamin De Cock on Twitter: "The title animation relies on overlapping texts gradually revealed by a clip-path. clip-path can be hardware-accelerated and is extremely versatile, making it a great option for animations.

CSS Dark Mode Toggle With Clip Path Animation | Dark / Light Mode | Light in the dark, Login page design, Web development design